Problem
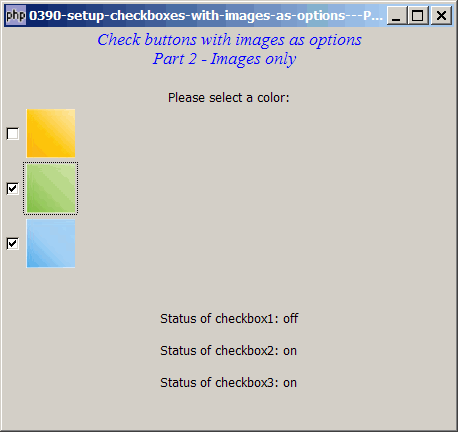
Suppose you would like to set up check buttons with images as options. In Part 1, each option comprises an image with a text label. In this Part 2, each option is just an image (without the text label) as shown below:

Solution
- We make use of exactly the same technique as outlined in How to setup checkboxes with images as options - Part 1?
- Instead of packing both an image and a text label, we pack only the image in this case.
- However, since there is no text label, we need to manually pass the text label along with the 'toggled' signal for the check buttons.
Sample Code
Note: The following image files are required by the sample code below. Please save a copy of the image files and put them in the same directory where you store the sample code.
 | square_yellow.jpg |
 | square_green.jpg |
 | square_blue.jpg |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 46 47 48 49 50 51 52 55 56 57 58 59 60 64 65 66 67 68 69 70 71 72 73 74 | <?php $window = new GtkWindow(); $window->set_size_request(450, 400); $window->connect_simple('destroy', array('Gtk','main_quit')); $window->add($vbox = new GtkVBox()); // display title $title = new GtkLabel("Check buttons with images as options\n". " Part 2 - Images only"); $title->modify_font(new PangoFontDescription( "Times New Roman Italic 10")); $title->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $title->set_size_request(-1, 40); $vbox->pack_start($title, 0, 0); $vbox->pack_start(new GtkLabel(), 0, 0); $vbox->pack_start(new GtkLabel('Please select a color:'), 0, 0); // setup checkboxes $checkbox1 = setup_checkbox('Yellow', 'square_yellow.jpg'); $checkbox2 = setup_checkbox('Green', 'square_green.jpg'); $checkbox3 = setup_checkbox('Blue', 'square_blue.jpg'); // pack them inside vbox $vbox->pack_start($checkbox1, 0, 0); $vbox->pack_start($checkbox2, 0, 0); $vbox->pack_start($checkbox3, 0, 0); // add a status area $vbox->pack_start($status_area = new GtkLabel('Select the checkboxes')); $window->show_all(); Gtk::main(); // function to simplify the display of grouped radio buttons function setup_checkbox($label, $img_filename) { $checkbox = new GtkCheckButton(); $checkbox->connect('toggled', "on_toggle", $label); // note 1 $button_hbox = new GtkHBox(); $checkbox->add($button_hbox); $img = GtkImage::new_from_file($img_filename); $button_hbox->pack_start($img, 0, 0); return $checkbox; } // call-back function when user pressed a radio button function on_toggle($checkbox, $label) { // note 2 global $status_area; print "button_clicked = $label\n"; global $checkbox1, $checkbox2, $checkbox3; $status1 = $checkbox1->get_active() ? 'on' : 'off'; $status2 = $checkbox2->get_active() ? 'on' : 'off'; $status3 = $checkbox3->get_active() ? 'on' : 'off'; $status_area->set_text("Status of checkbox1: $status1\n Status of checkbox2: $status2\n Status of checkbox3: $status3"); } ?> |
Output
As shown above.
Explanation
The above makes use of the code from How to setup checkboxes with images as options - Part 1?
What's new here:
- Pass the text label along with each 'toggled' signal.
- Note that the text label is now contained in the second parameter
$label
Read more...