Problem
The GtkDialog constructor example in the offical PHP-GTK2 documentation shows only how to get a yes/no response using a dialog box with GtkButtons.
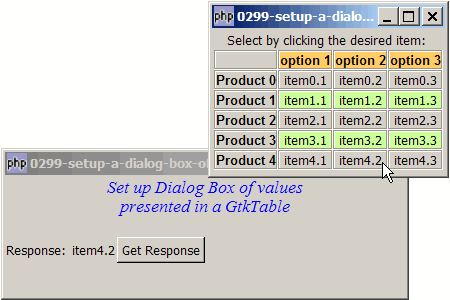
Suppose you would like to get inputs from user, and the list of options are better presented in a 2d matrix or table as shown below:

Solution
- We present the options in a 2d matrix using the method as described in How to display a 2D array in table - Part 5?
- We use GtkWidget::button-press-event() to detect button-click on an option.
- In the button-press-event handler, we destroy the dialog manually with GtkObject::destroy().
Sample Code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 38 39 42 43 44 45 46 47 48 49 50 51 52 53 54 62 64 65 66 67 68 69 70 71 73 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 | <?php $window = new GtkWindow(); $window->set_title($argv[0]); $window->set_size_request(400, 120); $window->connect_simple('destroy', array('Gtk','main_quit')); $window->add($vbox = new GtkVBox()); // display title $title = new GtkLabel("Set up Dialog Box of values\n". "presented in a GtkTable"); $title->modify_font(new PangoFontDescription("Times New Roman Italic 10")); $title->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $title->set_size_request(-1, 40); $title->set_justify(Gtk::JUSTIFY_CENTER); $alignment = new GtkAlignment(0.5, 0, 0, 0); $alignment->add($title); $vbox->pack_start($alignment, 0, 0); $vbox->pack_start(new GtkLabel(), 0, 0); $vbox->pack_start($hbox = new GtkHBox(), 0); $hbox->pack_start(new GtkLabel('Response: '), 0); $hbox->pack_start($response = new GtkLabel(), 0); $hbox->pack_start($button = new GtkButton('Get Response'), 0); $button->connect('clicked', 'on_click'); $window->show_all(); Gtk::main(); function on_click() { setup_dialog(); } function setup_dialog() { $dialog = new GtkDialog(); $dialog->vbox->pack_start(new GtkLabel('Select by clicking the desired item: ')); $data = array( array('', 'option 1', 'option 2', 'option 3'), array('Product 0', 'item0.1', 'item0.2', 'item0.3'), array('Product 1', 'item1.1', 'item1.2', 'item1.3'), array('Product 2', 'item2.1', 'item2.2', 'item2.3'), array('Product 3', 'item3.1', 'item3.2', 'item3.3'), array('Product 4', 'item4.1', 'item4.2', 'item4.3')); $table = new GtkTable(); // note 1 $dialog->vbox->pack_start($table, 0, 0); display_table ($table, $data, $dialog); // note 2 $dialog->set_has_separator(false); $dialog->action_area->set_size_request(-1, 1); $dialog->show_all(); global $selected_item; $selected_item = ''; $dialog->run(); $dialog->destroy(); global $response; $response->set_text("$selected_item"); // note 5 } function on_ok_button($button, $dialog) { global $selected_radio; if ($selected_radio=='') { alert("Please make a selection."); } else { $dialog->destroy(); } } function display_table($table, $data, $dialog) { for ($row=0; $row<count($data); ++$row) { for ($col=0; $col<count($data[$row]); ++$col) { $frame = new GtkFrame(); $eventbox = new GtkEventBox(); $frame->add($eventbox); $eventbox->add($label = new GtkLabel($data[$row][$col])); if ($col==0 || $row==0) { $label->modify_font(new PangoFontDescription("Arial Bold")); } if ($row==0 && $col>0) { $eventbox->modify_bg(Gtk::STATE_NORMAL, GdkColor::parse("#FFCC66")); } elseif ($row%2==0 && $col>0) { $eventbox->modify_bg(Gtk::STATE_NORMAL, GdkColor::parse("#CCFF99")); } if ($row>0 && $col>0) { $eventbox->connect('button-press-event', 'on_buttonpress', $data[$row][$col], $dialog); } $table->attach($frame, $col, $col+1, $row, $row+1, Gtk::FILL, Gtk::SHRINK, 0, 0); } } } function on_buttonpress($widget, $event, $label, $dialog) { global $selected_item; $selected_item = $label; // note 3 $dialog->destroy(); // note 4 } // display popup alert box function alert($msg) { // note 1 $dialog = new GtkDialog('Alert', null, Gtk::DIALOG_MODAL); $dialog->set_position(Gtk::WIN_POS_CENTER_ALWAYS); $top_area = $dialog->vbox; $top_area->pack_start($hbox = new GtkHBox()); $stock = GtkImage::new_from_stock(Gtk::STOCK_DIALOG_WARNING, Gtk::ICON_SIZE_DIALOG); $hbox->pack_start($stock, 0, 0); $hbox->pack_start(new GtkLabel($msg)); $dialog->add_button(Gtk::STOCK_OK, Gtk::RESPONSE_OK); $dialog->set_has_separator(false); $dialog->show_all(); $dialog->set_keep_above(1); $dialog->run(); $dialog->destroy(); } ?> |
Output
As shown above.Explanation
We make use of the code from How to setup a dialog box - Part 3 - set up buttons manually? to set up the popup dialog box.
We also make use of the code from How to display a 2D array in table - Part 5? to display the options in a table.
What's new here:
- Create a new GtkTable.
- Display the options in a matrix.
- Process mouse click. Note that we save the selected item together with its value in the global variable
$selected_item. - Manually close the dialog.
- Echo the selected item.
Related Links
- How to display a 2D array in table - Part 5?
- How to setup a dialog box of radio buttons - Part 2 - make sure user selects?
- How to setup a dialog box of checkboxes - Part 1?
- How to setup a dialog box of checkboxes - Part 2 - check all and clear all?
- How to make a dialog stay for invalid input - Part 1?
- How to make a dialog stay for invalid input - Part 2 - ESC exit dialog?
- How to popup a dialog to select from list - Part 1 - select and click OK?
- How to popup a dialog to select from list - Part 2 - select with double click?
- How to popup a dialog to select from list - Part 3 - select by pressing enter?
- How to popup a dialog to select from list with search fields - Part 1?
- How to setup a dialog box - Part 1 - hello dialog?
- How to setup a dialog box - Part 2 - simple yes no dialog?
- How to setup a dialog box - Part 3 - set up buttons manually?
- How to setup a dialog box - Part 4 - non integer response id?
- How to setup a dialog box - Part 5 - get text entry?
Read more...