Problem
You have displayed a 2D array in a GtkSheet in How to use GtkSheet - Part 3 - set values?.
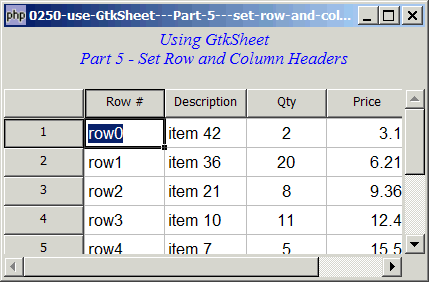
Now you would like to set the column headers and row labels as shown below:

Solution
- Make sure your version of PHP-GTK2 has the GtkExtra library, and the feature turned on in php.ini. (See notes below.)
- Create the spreadsheet as outlined in How to use GtkSheet - Part 1 - create the spreadsheet?
- Set the column headers with
GtkSheet::column_button_add_label($col, $label) - Set the column headers with
GtkSheet::row_button_add_label($row, $label) - You can justify the column headers with
GtkSheet::column_button_justify($col, $justification). The$justificationare predefined constants as listed here.
Important Note: This only works for PHP-GTK2 compliled with the additional library GtkExtra. For linux, you can download the files from http://gtkextra.sourceforge.net/ and do a recompile. For windows, you may use the builds by Elizabeth Smith or the official php-gtk2 beta release available at http://gtk.php.net/download.php. Both contain all the required gtkextra libraries and dll's. In the php.ini, don't forget to add php-gtk.extensions = php_gtk_extra2.dll to turn on GtkExtra.
Sample Code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | <?php $window = new GtkWindow(); $window->set_title($argv[0]); $window->set_size_request(421, 250); $window->connect_simple('destroy', array('Gtk','main_quit')); $window->add($vbox = new GtkVBox()); // display title $title = new GtkLabel("Using GtkSheet\n". "Part 5 - Set Row and Column Headers"); $title->modify_font(new PangoFontDescription("Times New Roman Italic 10")); $title->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $title->set_size_request(-1, 40); $title->set_justify(Gtk::JUSTIFY_CENTER); $alignment = new GtkAlignment(0.5, 0, 0, 0); $alignment->add($title); $vbox->pack_start($alignment, 0, 0); $vbox->pack_start(new GtkLabel(), 0, 0); // the 2D table $data = array( array('row0', 'item 42', 2, 3.1), array('row1', 'item 36', 20, 6.21), array('row2', 'item 21', 8, 9.36), array('row3', 'item 10', 11, 12.4), array('row4', 'item 7', 5, 15.5), array('row5', 'item 4', 17, 18.6), array('row6', 'item 3', 20, 21.73)); $field_header = array('Row #', 'Description', 'Qty', 'Price'); // note 1 $justification = array('LEFT', 'LEFT', 'CENTER', 'RIGHT'); display_table($vbox, $data, $field_header, $justification); $window->show_all(); Gtk::main(); function display_table($vbox, $data, $field_header, $justification) { $scrolled_win = new GtkScrolledWindow(); $scrolled_win->set_policy( Gtk::POLICY_AUTOMATIC, Gtk::POLICY_AUTOMATIC); $vbox->pack_start($scrolled_win); $sheet = new GtkSheet(count($data), count($data[0]), 'Test 123'); $sheet->set_autoresize(1); $scrolled_win->add($sheet); // set column header for ($col=0; $col<count($field_header); ++$col) { $sheet->column_button_add_label($col, $field_header[$col]); // note 2 $justify = constant("Gtk::JUSTIFY_".$justification[$col]); // note 3 $sheet->column_button_justify($col, $justify); } for ($row=0; $row<count($data); ++$row) { $sheet->row_button_add_label($row, $row+1); // note 4 for ($col=0; $col<count($data[$row]); ++$col) { $justify = constant("Gtk::JUSTIFY_".$justification[$col]); $sheet->set_cell($row, $col, $justify, $data[$row][$col]); } } } ?> |
Output
As shown above.Explanation
- Column header definitions.
- Set the column headers.
- Justify the colulmn headers.
- Set the row labels. Here we set the row numbers to start from 1 (instead of the default 0).
Related Links
- How to use GtkSheet - Part 1 - create the spreadsheet?
- How to use GtkSheet - Part 2 - read values?
- How to use GtkSheet - Part 3 - set values?
- How to use GtkSheet - Part 4 - set values with justification?
- How to use GtkSheet - Part 6 - non editable browser mode?
- How to use GtkSheet - Part 7 - tab to move to next row?
- How to use GtkSheet - Part 8 - alternate row colors?
- How to use GtkSheet - Part 9 - using attach with justification?
- How to use GtkSheet - Part 10 - display image in cell?
Read more...