Problem
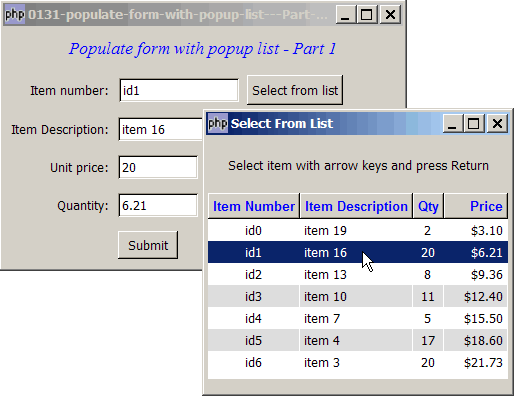
You have a form with several fields. At the press of a button, you would like a popup list to appear. Users can select from the list. On pressing the Return key, the fields will automatically be populated with data of the selected item as shown below:

Solution
- We make use of the technique as outlined in How to align GtkEntry fields - Part 2? to display the form.
- We make use of the technique as outlined in How to display a popup dialog to prompt for data? to display the popup dialog.
- I think most of you which be now be quite familiar with the treeview displayed in the dialog. It's from the article How to display a 2D array in GtkTreeView - Part 5 - get user selection?.
Sample Code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 22 23 24 25 26 27 28 29 30 31 32 34 35 37 39 40 41 43 44 45 46 47 48 49 50 51 52 53 54 56 57 58 59 60 61 62 63 64 65 66 67 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 85 88 89 90 91 92 93 94 95 97 100 102 103 105 106 107 108 109 110 111 112 113 114 115 116 117 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 | <?php $window = new GtkWindow(); $window->set_size_request(400, 240); $window->connect_simple('destroy', array('Gtk','main_quit')); $window->add($vbox = new GtkVBox()); // display title $title = new GtkLabel("Populate form with popup list - Part 1"); $title->modify_font(new PangoFontDescription("Times New Roman Italic 10")); $title->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $title->set_size_request(-1, 40); $vbox->pack_start($title, 0, 0); $fields = array('Item number', 'Item Description', 'Unit price', 'Quantity'); $field_size = array(120, 200, 80, 80); $entry = array(); // to store the text entries $table = new GtkTable(); display_table($table, $fields, $field_size); // display the table $vbox->pack_start($table); function display_table($table, $fields, $field_size) { global $entry; $row = 0; foreach ($fields as $field) { $label = new GtkLabel(" $field: "); $alignment = new GtkAlignment(1, .5, 0, 0); $alignment->add($label); $table->attach($alignment, 0, 1, $row, $row+1, Gtk::FILL, Gtk::SHRINK, 0, 0); $entry[$row] = new GtkEntry(); $alignment = new GtkAlignment(0, .5, 0, 0); $alignment->add($entry[$row]); $entry[$row]->set_size_request($field_size[$row], -1); if ($field=='Item number') { // note 1 $hbox = new GtkHBox(); // add a button to popup list after the label $button = new GtkButton('Select from list'); $hbox->pack_start($alignment, 0, 0); $hbox->pack_start(new GtkLabel(' '), 0, 0); $hbox->pack_start($button, false); $widget = &$hbox; } else { $widget = $alignment; } $table->attach($widget, 1, 2, $row, $row+1); ++$row; } $button->connect('clicked', 'popup_list', $entry); // note 2 } // create a submit button $button = new GtkButton('Submit'); $button->set_size_request(60, 28); $button->connect('clicked', 'on_click'); $row = count($fields); $alignment = new GtkAlignment(0, 0.5, 0, 0); $alignment->add($button); $table->attach($alignment, 1, 2, $row, $row+1); $window->show_all(); Gtk::main(); function on_click($button) { global $fields, $entry; $i=0; foreach($fields as $field) { echo "$field: ".$entry[$i]->get_text()."\n"; ++$i; } } function popup_list($button, $entry) { $selection = prompt(); // note 2 if (count($selection)>0) { for ($i=0; $i<4; ++$i) { $entry[$i]->set_text($selection[$i]); // note 10 } } } function prompt() { $prompt = new Prompt(); $selection = array(); if ($prompt->selected_iter!=null) { $model = $prompt->model; for ($i=0; $i<4; ++$i) { $selection[] = $model->get_value($prompt->selected_iter, $i); // note 9 } } return $selection; // note 9 } class Prompt{ var $selected_iter = null; // note 3 function Prompt() { $dialog = new GtkDialog('Select From List', null, Gtk::DIALOG_MODAL|Gtk::DIALOG_NO_SEPARATOR); $dialog->vbox->pack_start(new GtkLabel(), 0, 0); $dialog->vbox->pack_start(new GtkLabel('Select item with arrow keys and press Return'), 0, 0); $dialog->vbox->pack_start(new GtkLabel(), 0, 0); // Set up a scroll window $scrolled_win = new GtkScrolledWindow(); $scrolled_win->set_policy( Gtk::POLICY_AUTOMATIC, Gtk::POLICY_AUTOMATIC); $dialog->vbox->pack_start($scrolled_win); // the 2D table $data = array( array('id0', 'item 19', 2, 3.1), array('id1', 'item 16', 20, 6.21), array('id2', 'item 13', 8, 9.36), array('id3', 'item 10', 11, 12.4), array('id4', 'item 7', 5, 15.5), array('id5', 'item 4', 17, 18.6), array('id6', 'item 3', 20, 21.73)); $this->display_table($scrolled_win, $data); $this->dialog = $dialog; $dialog->connect('key-press-event', array($this, 'on_key')); // note 4 $dialog->show_all(); $dialog->run(); $dialog->destroy(); } function display_table($scrolled_win, $data) { // Creates the list store if (defined("GObject::TYPE_STRING")) { $model = new GtkListStore(GObject::TYPE_STRING, GObject::TYPE_STRING, GObject::TYPE_LONG, GObject::TYPE_DOUBLE); } else { $model = new GtkListStore(Gtk::TYPE_STRING, Gtk::TYPE_STRING, Gtk::TYPE_LONG, Gtk::TYPE_DOUBLE); } $this->model = $model; $field_header = array('Item Number', 'Item Description', 'Qty', 'Price'); $field_justification = array(0.5, 0.0, 0.5, 1.0); // Creates the view to display the list store $view = new GtkTreeView($model); $this->view = $view; $scrolled_win->add($view); $scrolled_win->set_size_request(300, 186); // Creates the columns for ($col=0; $col<count($field_header); ++$col) { $cell_renderer = new GtkCellRendererText(); $cell_renderer->set_property("xalign", $field_justification[$col]); $column = new GtkTreeViewColumn($field_header[$col], $cell_renderer, 'text', $col); $column->set_alignment($field_justification[$col]); $column->set_sort_column_id($col); // set the header font and color $label = new GtkLabel($field_header[$col]); $label->modify_font(new PangoFontDescription("Arial Bold")); $label->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000FF")); $column->set_widget($label); $label->show(); // setup self-defined function to display alternate row color $column->set_cell_data_func($cell_renderer, array($this, 'format_col'), $col); $view->append_column($column); } for ($row=0; $row<count($data); ++$row) { $values = array(); for ($col=0; $col<count($data[$row]); ++$col) { $values[] = $data[$row][$col]; } $model->append($values); } } function format_col($column, $cell, $model, $iter, $col_num) { $path = $model->get_path($iter); $row_num = $path[0]; if ($col_num==3) { $amt = $model->get_value($iter, 3); $cell->set_property('text', '$'.number_format($amt,2)); } $row_color = ($row_num%2==1) ? '#dddddd' : '#ffffff'; $cell->set_property('cell-background', $row_color); } function on_selection($selection) { list($model, $iter) = $selection->get_selected(); $desc = $model->get_value($iter, 1); $qty = $model->get_value($iter, 2); $price = $model->get_value($iter, 3); print "You have selected $desc: $qty ($price)\n"; } function on_key($widget, $event) { print "key = $event->keyval\n"; if ($event->keyval==65307) { // note 5 // Gdk::KEY_Escape $this->dialog->destroy(); return true; } if ($event->keyval!=65293) return false; // note 6 // 65293 = Gdk::KEY_Return $selection = $this->view->get_selection(); list($model, $iter) = $selection->get_selected(); if ($iter==NULL) { echo("Please select an item first."); // note 7 return true; } $this->selected_iter = $iter; // note 8 $this->dialog->destroy(); } } ?> |
Output
As shown above.
Explanation
- Add the "Select from list" button after the first field.
- Popup the dialog to display the list.
- This keeps track of user's selection in the form of iter. If there's no selection, it will be null.
- Register 'key-press-event' on the dialog so that we can know when the user press 'Enter'.
- Just close the dialog box if the user presses ESC.
- If the key is not ESC and also not a Return, just return
FALSEto let php-gtk use the default handler. - This is the case in which the user did not highlight any row but press a Return. To avoid making this program too complicated, I just output a message in the command line. In real life situation, you may want to popup an alert box using the technique as outlined in How to display a popup alert for required fields - Part 1?
- User has made a selection and press the Return key. We record the selected iter and destroy the dialog.
- We transfer the selection to an array, and return the array.
- If there's a selection, we populate the fields with the data from the selected row.
Note
Let's get this up and running first. In the next article, we will allow user to select with double-click.
Read more...