Problem
You have displayed tooltips for items in a treeview in Part 2. However, the height of the header has to be hardcoded in order to know if the mouse is in the header or below the header.
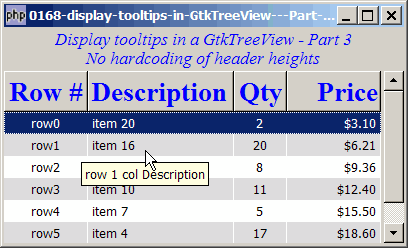
This example shows you how we can achive the same effect without any hardcoding of the height of the header as shown below:

Solution
If you do not activate sorting in the tree column, you will find that php-gtk does not respond to any mouse event in the header region.
Of course, this means that there won't be any sorting when the user clicks on the header.
Sample Code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 38 39 40 41 42 43 44 45 46 47 48 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 68 69 70 72 75 81 86 87 88 89 90 93 94 95 96 98 99 100 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 150 151 152 153 154 155 156 157 158 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 | <?php $window = new GtkWindow(); $window->set_size_request(400, 216); $window->connect_simple('destroy', array('Gtk','main_quit')); $window->add($vbox = new GtkVBox()); // display title $title = new GtkLabel("Display tooltips in a GtkTreeView - Part 3\n". "No hardcoding of header heights"); $title->modify_font(new PangoFontDescription("Times New Roman Italic 10")); $title->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $title->set_size_request(-1, 40); $title->set_justify(Gtk::JUSTIFY_CENTER); $alignment = new GtkAlignment(0.5, 0.5, 0, 0); $alignment->add($title); $vbox->pack_start($alignment, 0, 0); // Set up treeview $data = array( array('row0', 'item 42', 2, 3.1), array('row1', 'item 36', 20, 6.21), array('row2', 'item 21', 8, 9.36), array('row3', 'item 10', 11, 12.4), array('row4', 'item 7', 5, 15.5), array('row5', 'item 4', 17, 18.6), array('row6', 'item 3', 20, 21.73)); $view1 = display_table ($vbox, $data); $window->show_all(); Gtk::main(); // the class to display tooltips in treeview class TreeviewTooltips { function TreeviewTooltips($view) { // create the tooltip window $this->tooltip_window = new GtkWindow(Gtk::WINDOW_POPUP); $this->tooltip_window->set_name('gtk-tooltips'); $this->tooltip_window->set_resizable(False); $this->tooltip_window->set_border_width(4); $this->tooltip_window->set_app_paintable(True); $this->tooltip_window->connect('expose-event', array(&$this, 'on_expose_event')); $label = new GtkLabel(''); $label->set_line_wrap(True); $label->set_alignment(0.5, 0.5); $label->set_use_markup(True); $label->show(); $this->tooltip_window->add($label); $this->set_view($view); } function set_view($view) { $view->connect('motion-notify-event', array(&$this, 'on_motion')); $view->connect('leave-notify-event', array(&$this, 'on_leave')); } function on_motion($view, $event) { $path_array = $view->get_path_at_pos($event->x, $event->y); $path = $path_array[0][0]; $col = $path_array[1]; $col_title = $col->get_title(); if ($col!=null) { $size = $this->tooltip_window->size_request(); // set the location of the tooltip $this->tooltip_window->move($event->x_root - $size->width/2, $event->y_root + 12); $this->tooltip_window->child->set_text("row $path col $col_title"); $this->tooltip_window->show(); } } function on_leave($view, $event) { $this->tooltip_window->hide(); } function on_expose_event($tooltip_window, $event) { $size = $tooltip_window->size_request(); $tooltip_window->style->paint_flat_box($tooltip_window->window, Gtk::STATE_NORMAL, Gtk::SHADOW_OUT, null, $tooltip_window, 'tooltip', 0, 0, $size->width, $size->height); } } function display_table($vbox, $data) { // Set up a scroll window $scrolled_win = new GtkScrolledWindow(); $scrolled_win->set_policy( Gtk::POLICY_AUTOMATIC, Gtk::POLICY_AUTOMATIC); $vbox->pack_start($scrolled_win); // Creates the list store if (defined("GObject::TYPE_STRING")) { $model = new GtkListStore(GObject::TYPE_STRING, GObject::TYPE_STRING, GObject::TYPE_LONG, GObject::TYPE_DOUBLE); } else { $model = new GtkListStore(Gtk::TYPE_STRING, Gtk::TYPE_STRING, Gtk::TYPE_LONG, Gtk::TYPE_DOUBLE); } $field_header = array('Row #', 'Description', 'Qty', 'Price'); $field_justification = array(0.5, 0.0, 0.5, 1.0); // Creates the view to display the list store $view = new GtkTreeView($model); $scrolled_win->add($view); // Creates the columns for ($col=0; $col<count($field_header); ++$col) { $cell_renderer = new GtkCellRendererText(); $cell_renderer->set_property("xalign", $field_justification[$col]); $column = new GtkTreeViewColumn($field_header[$col], $cell_renderer, 'text', $col); $column->set_alignment($field_justification[$col]); //$column->set_sort_column_id($col); //note 1 // set the header font and color $label = new GtkLabel($field_header[$col]); $label->modify_font(new PangoFontDescription("Times New Roman Bold 16")); $label->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $column->set_widget($label); $label->show(); // setup self-defined function to display alternate row color $column->set_cell_data_func($cell_renderer, "format_col", $col); $view->append_column($column); } $tooltips = new TreeviewTooltips($view); // pupulates the data for ($row=0; $row<count($data); ++$row) { $values = array(); for ($col=0; $col<count($data[$row]); ++$col) { $values[] = $data[$row][$col]; } $model->append($values); } // setup selection $selection = $view->get_selection(); $selection->connect('changed', 'on_selection'); return $view; } // display alternate row color function format_col($column, $cell, $model, $iter, $col_num) { $path = $model->get_path($iter); // get the current path $row_num = $path[0]; // get the row number if ($col_num==3) { $amt = $model->get_value($iter, 3); $cell->set_property('text', '$'.number_format($amt,2)); } $row_color = ($row_num%2==1) ? '#dddddd' : '#ffffff'; $cell->set_property('cell-background', $row_color); } // process user selection function on_selection($selection) { list($model, $iter) = $selection->get_selected(); if ($iter==null) return; $desc = $model->get_value($iter, 1); $qty = $model->get_value($iter, 2); $price = $model->get_value($iter, 3); echo "You have selected $desc: $qty ($price)\n"; } ?> |
Output
As shown above.
Explanation
The above example is based on How to display tooltips in GtkTreeView - Part 1?.
What's new here:
- Just comment this line out, and you will find that the signal
motion-notify-eventwill not be generated when the mouse is in the header region. This will allow you to get the correct readings forget_path_at_pos().
Note
- The problem of using this method is that there is no more sorting when you click on the header.
- However, if you would like to use this method, and you also want sorting, you can still "manually" implement sorting through top menu or right-mouse context-sensitive menu.
- You can also implement sorting using the technique as outlined in How to sort treeview using GtkTreeModelSort?
Read more...