Problem
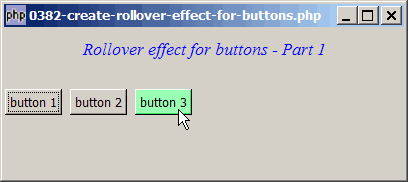
You would like to create rollover effect for buttons, that is, when the mouse is over a button, the color of the button will change to a different color as shown below:

Solution
- In PHP-GTK2, the rollover state is called the PRELIGHT state.
- To create the rollover effect, we simply set a different background color for the Gtk::STATE_PRELIGHT state.
Sample Code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 36 37 38 39 40 41 42 43 | <?php $window = new GtkWindow(); $window->set_size_request(400, 150); $window->connect_simple('destroy', array('Gtk','main_quit')); $window->add($vbox = new GtkVBox()); // display title $title = new GtkLabel("Rollover effect for buttons - Part 1"); $title->modify_font(new PangoFontDescription("Times New Roman Italic 10")); $title->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $title->set_size_request(-1, 40); $vbox->pack_start($title, 0, 0); $vbox->pack_start(new GtkLabel(), 0); $vbox->pack_start($hbox = new GtkHBox(), 0); setup_button($hbox, 'button 1'); setup_button($hbox, 'button 2'); setup_button($hbox, 'button 3'); $window->show_all(); Gtk::main(); function setup_button($container, $button_label) { $button = new GtkButton($button_label); $container->pack_start($button, 0); $container->pack_start(new GtkLabel(' '), 0); // add a small gap $button->modify_bg(Gtk::STATE_PRELIGHT, GdkColor::parse("#99FFB3")); // note 1 $button->connect('clicked', 'on_click'); } function on_click($button) { print "You have clicked: ".$button->get_label()."\n"; } ?> |
Output
As shown above.Explanation
- Set the background color for the PRELIGHT state.
Read more...