Problem
A standard GtkComboBox allows the user to select only one item.
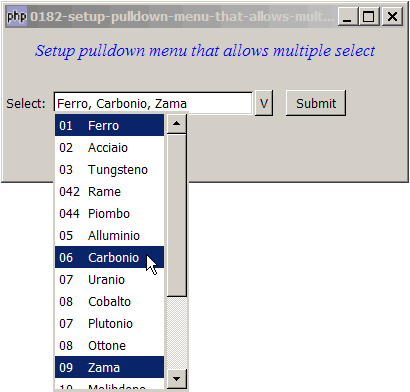
Suppose you want to have a pulldown menu that allows the user to select more than one item as shown below:

Solution
- This example makes use of the technique as described in How to setup pulldown menu with 2 columns - Part 3 - using self defined combobox? to create a self-defined pulldown menu.
- We enable multiple selection setting GtkTreeselection::set_mode() to GtkSelectionMode.
- The multiple selections are retrieved using GtkTreeselection::get_selected_rows().
Sample Code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 | <?php $window = new GtkWindow(); $window->connect_simple('destroy', array( 'Gtk', 'main_quit')); $window->set_size_request(400,150); $window->add($vbox = new GtkVBox()); // display title $title = new GtkLabel("Setup pulldown menu that allows multiple select"); $title->modify_font(new PangoFontDescription("Times New Roman Italic 10")); $title->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $title->set_size_request(-1, 40); $title->set_justify(Gtk::JUSTIFY_CENTER); $alignment = new GtkAlignment(0.5, 0, 0, 0); $alignment->add($title); $vbox->pack_start($alignment, 0, 0); $vbox->pack_start(new GtkLabel(), 0, 0); $vbox->pack_start($hbox=new GtkHBox(), 0, 0); $hbox->pack_start(new GtkLabel('Select: '), 0, 0); // Setup combobox $combobox = new ComboBox1($window); $hbox->pack_start($combobox, 0, 0); $hbox->pack_start(new GtkLabel(' '), 0, 0); $hbox->pack_start($button = new GtkButton('Submit'), 0, 0); $button->set_size_request(60, 24); $button->connect('clicked', "on_submit_button", $combobox); $window->show_all(); Gtk::main(); class ComboBox1 extends GtkHBox { function __construct($parent_window) { parent::__construct(); $this->parent_window = $parent_window; $this->entry = new GtkEntry(); $this->entry->set_size_request(200, -1); $this->pack_start($this->entry, 0, 0); $this->pack_start($this->button = new GtkButton('V'), 0, 0); $this->button->connect('clicked', array(&$this, 'on_button')); $this->entry->connect('key-press-event', array(&$this, 'on_keypress_entry')); } function on_keypress_entry($widget, $event) { $this->button->clicked(); } function on_button($button) { // process button click $win_pos=$this->parent_window->get_position(); $x_field_pos=$this->entry->allocation->x; $y_field_pos=$this->entry->allocation->y; $x_shift=4; $y_shift=23+$this->entry->allocation->height; $x_win=$win_pos[0]+$x_field_pos+$x_shift; $y_win=$win_pos[1]+$y_field_pos+$y_shift; $this->dialog = new GtkDialog(null, null, Gtk::DIALOG_MODAL|Gtk::DIALOG_NO_SEPARATOR); $this->dialog->set_decorated(false); $this->dialog->set_size_request(120, 250); $this->dialog->set_uposition($x_win,$y_win); $scrolled_win = new GtkScrolledWindow(); $scrolled_win->set_policy( Gtk::POLICY_AUTOMATIC, Gtk::POLICY_AUTOMATIC); $this->dialog->vbox->pack_start($scrolled_win); // the selection $data = array( array("01","Ferro"), array("02","Acciaio"), array("03","Tungsteno"), array("042","Rame"), array("044","Piombo"), array("05","Alluminio"), array("06","Carbonio"), array("07","Uranio"), array("08","Cobalto"), array("07","Plutonio"), array("08","Ottone"), array("09","Zama"), array("10","Molibdeno"), array("11","Bronzo"), array("12","Oro"), array("13","Argento"), array("14","Platino"), array("15","Berillio") ); $this->display_table ($scrolled_win, $data); $this->dialog->action_area->set_size_request(-1, 0); $this->dialog->connect('key-press-event', array(&$this, 'on_keypress')); $this->dialog ->show_all(); $this->dialog->run(); } function display_table($scrolled_win, $data) { // Creates the list store if (defined("GObject::TYPE_STRING")) { $model = new GtkListStore(GObject::TYPE_STRING, GObject::TYPE_STRING); } else { $model = new GtkListStore(Gtk::TYPE_STRING, Gtk::TYPE_STRING); } $field_header = array('Row #', 'Description'); $field_justification = array(0.0, 0.0); // Creates the view to display the list store $this->view = new GtkTreeView($model); $scrolled_win->add($this->view); // Creates the columns for ($col=0; $col<count($field_header); ++$col) { $cell_renderer = new GtkCellRendererText(); $cell_renderer->set_property("xalign", $field_justification[$col]); $column = new GtkTreeViewColumn($field_header[$col], $cell_renderer, 'text', $col); $column->set_alignment($field_justification[$col]); $column->set_sort_column_id($col); // set the header font and color $label = new GtkLabel($field_header[$col]); $label->modify_font(new PangoFontDescription("Arial Bold")); $label->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000FF")); $column->set_widget($label); $label->show(); // setup self-defined function to display alternate row color $column->set_cell_data_func($cell_renderer, array(&$this, "format_col"), $col); $this->view->append_column($column); } // pupulates the data for ($row=0; $row<count($data); ++$row) { $values = array(); for ($col=0; $col<count($data[$row]); ++$col) { $values[] = $data[$row][$col]; } $model->append($values); } $this->view->set_headers_visible(0); $this->view->connect('button-press-event', array(&$this, 'on_buttonpress')); // setup selection $selection = $this->view->get_selection(); $selection->set_mode(Gtk::SELECTION_MULTIPLE); // note 1 $selection->connect('changed', array(&$this, 'on_selection')); } function format_col($column, $cell, $model, $iter, $col_num) { return; $path = $model->get_path($iter); $row_num = $path[0]; $row_color = ($row_num%2==1) ? '#dddddd' : '#ffffff'; $cell->set_property('cell-background', $row_color); } function on_selection($selection) { } function on_keypress($widget, $event) { if ($event->keyval==65293) { #return $this->get_selection(); } else { return false; } } function on_buttonpress($widget, $event) { if ($event->type==Gdk::_2BUTTON_PRESS) { $this->get_selection(); } else { return false; } } function get_selection() { $selection = $this->view->get_selection(); list($model, $selected_paths) = $selection->get_selected_rows(); // note 2 if (count($selected_paths)==0) return; $selection = ''; foreach($selected_paths as $path) { // note 3 $iter = $model->get_iter($path); $id = $model->get_value($iter, 0); $desc = $model->get_value($iter, 1); $selection .= ', '.$desc; // note 4 } if ($selection!='') $selection = substr($selection, 2); $this->entry->set_text($selection); $this->dialog->destroy(); } } function on_submit_button($button, $combobox) { $selection = $combobox->entry->get_text(); print "selection = $selection\n"; } ?> |
Output
As shown above.Explanation
The above sample code is based on How to setup pulldown menu with 2 columns - Part 3 - using self defined combobox?
What's new here:
- Enable multiple selection.
- Get the multiple selection.
- Go through each selection.
- Here we delimit each selection by a comma ',' forllowed by a space. You can set your own delimiter here.
Read more...