Problem
In Part 4, I've showed you how to display an image as well as a markup text in a tooltip.
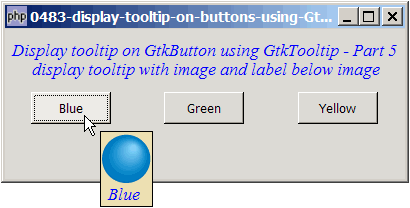
However, instead of display the label to the right of the image, you would like the image to be displayed below the image as shown below:
Key method used: GtkTooltip::set_custom().

Solution
- We create a vbox and stuff the image on top of a standard GtkLabel.
- We then set the vbox as the tooltip using the method
GtkTooltip::set_custom().
Important Note: This only works for PHP-GTK v2.0 (or PHP-GTK2 compliled with gtk+ v2.12 and above. If you are using an older version, for linux, you may follow the step-by-step instructions to recompile php-gtk2 with gtk+ v2.12. For windows, please refer to How to install php gtk2 on windows?
Sample Code
The following image files are required by the sample code below. Please save a copy of the image files and put them in the same directory where you store the sample code.
 | ball_blue48.png |
 | ball_green48.png |
 | ball_yellow48.png |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 30 31 32 33 34 35 36 37 38 39 41 46 47 52 54 55 56 57 58 63 64 65 66 67 68 69 | <?php $window = new GtkWindow(); $window->set_title($argv[0]); $window->connect_simple('destroy', array( 'Gtk', 'main_quit')); $window->set_size_request(400,150); $window->add($vbox = new GtkVBox()); // display title $title = new GtkLabel("Display tooltip on GtkButton using GtkTooltip - Part 5\n". " display tooltip with image and label below image"); $title->modify_font(new PangoFontDescription("Times New Roman Italic 10")); $title->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $title->set_size_request(-1, 60); $vbox->pack_start($title, 0, 0); $vbox->pack_start($hbox=new GtkHBox(), 0, 0); create_button($hbox, 'Blue', 'ball_blue48.png'); create_button($hbox, 'Green', 'ball_green48.png'); create_button($hbox, 'Yellow', 'ball_yellow48.png'); $window->show_all(); Gtk::main(); function create_button($hbox, $button_label, $img) { $button = new GtkButton($button_label); $button->set_size_request(80, 32); $hbox->pack_start($button, 1, 0); $button->connect('clicked', "on_button", $button_label); $button->set_property('has-tooltip', true); // note 1 $button->connect('query-tooltip', 'on_tooltip', $img); // note 2 } function on_button($button, $button_label) { echo "You have clicked: $button_label!\n"; } function on_tooltip($widget, $x, $y, $keyboard_mode, $tooltip, $img_file) { $label = $widget->get_label(); $vbox = new GtkVBox(); // note 3 global $images; $img = GtkImage::new_from_file($img_file); // note 4 $img_label = new GtkLabel(); $img_label->set_markup("<span font_desc=\"Times New Roman Italic 10\" ". "foreground=\"$label\">$label</span> "); // note 5 $vbox->pack_start($img); $vbox->pack_start($img_label); $vbox->show_all(); // note 6 $tooltip->set_custom($vbox); // note 7 return true; } ?> |
Output
As shown above.
Explanation
- Enable tooltip on the widget.
- Connect to the signal
'query-tooltip'. - Create a vbox.
- Set the image in the tooltip.
- Set the markup text in tooltip.
- Don't forget this!
- Set the vbox as the tooltip.
Related Links
- How to display tooltips in GtkTreeView - Part 4?
- How to display tooltip on buttons using GtkTooltip - Part 1 - plain text?
- How to display tooltip on buttons using GtkTooltip - Part 2 - markup text?
- How to display tooltip on buttons using GtkTooltip - Part 3 - tooltip with image?
- How to display tooltip on buttons using GtkTooltip - Part 4 - tooltip with markup text and image?
- How to display tooltip on buttons using GtkTooltip - Part 6 - tooltip with GtkTable?
Read more...