Problem
Ready for something interesting? Then try this example...!
I was working on the sample code for How to display GtkComboBox options in a grid? and browsing through the methods available for GtkCombobox with PHP-GTK2 Explorer when a method caught my attention.
It was the method: GtkCombobox::set_column_span_column().
What a wierd method name! I told myself.
I started doing some research on the Internet. About the only information you'll find is that this method "sets the column with column span information for combo_box to be column_span." That's it! No examples. No discussions. Nothing!
Anyway, after testing it for a couple of days, I finally understood what this method is about, and how to use it. So here it is.
If you haven't read it yet, please first take a look at the article How to display GtkComboBox options in a grid? It shows you how to present a list of options in a combobox in a grid format.
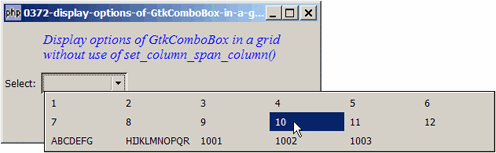
Now suppose you have the following options and you presented them in a grid format as shown below. Not too neat, isn't it?

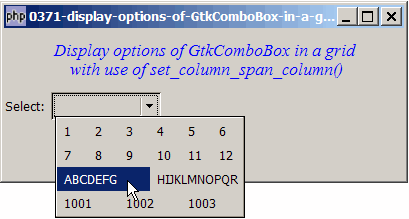
This is where the method set_column_span_column() comes in. It allows you to span some of the options across multiple columns as shown below. Notice that 'ABCDEFG' spans across 3 columns, whereas 1001 spans across 2 columns. The method gives you precise control over how many columns each option span.

Solution
- In the liststore used by the combobox, create one more column to store the number of columns each item should span. If an item doesn't span across other columns, then you have to put a '
1'. - Use the method GtkComboBox::set_column_span_column() to inform php-gtk2 which column it is that stores the column-span information. Note: this method exists even in the alpha version!
Sample Code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 40 41 43 44 46 47 49 50 51 52 53 54 56 57 58 59 60 61 62 63 64 65 66 67 68 | <?php $window = new GtkWindow(); $window->connect_simple('destroy', array( 'Gtk', 'main_quit')); $window->set_size_request(400,150); $window->add($vbox = new GtkVBox()); // display title $title = new GtkLabel("Display options of GtkComboBox in a grid\n". " with use of set_column_span_column()"); $title->modify_font(new PangoFontDescription("Times New Roman Italic 10")); $title->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $title->set_size_request(-1, 60); $vbox->pack_start($title, 0, 0); $list = array('1', '2', '3', '4', '5', '6', // note 1 '7', '8', '9', '10', '11', '12', 'ABCDEFG', 'HIJKLMNOPQR', '1001', '1002', '1003', ); $vbox->pack_start($hbox=new GtkHBox(), 0, 0); $hbox->pack_start(new GtkLabel('Select: '), 0, 0); // setup the combobox $combobox = new GtkComboBox(); if (defined("GObject::TYPE_STRING")) { $model = new GtkListStore(GObject::TYPE_STRING, GObject::TYPE_LONG); // note 2 } else { $model = new GtkListStore(Gtk::TYPE_STRING, Gtk::TYPE_LONG); // note 2 } $cellRenderer = new GtkCellRendererText(); $combobox->pack_start($cellRenderer); $combobox->set_attributes($cellRenderer, 'text', 0); // populate the model, setting the size of the column span at the same time $i=0; foreach($list as $choice) { if ($i>=12 && $i<=13) { $model->append(array($choice, 3)); // note 3 } elseif ($i>=14 && $i<=16) { $model->append(array($choice, 2)); // note 4 } else { $model->append(array($choice, 1)); // note 5 } ++$i; } // Set up the combobox $combobox->set_model($model); $combobox->set_column_span_column(1); // note 6 $combobox->set_wrap_width(6); // note 7 $combobox->connect('changed', 'on_change'); $hbox->pack_start($combobox, 0, 0); $window->show_all(); Gtk::main(); function on_change($combobox) { $model = $combobox->get_model(); $selection = $model->get_value($combobox->get_active_iter(), 0); echo "You have selected: $selection!\n"; } ?> |
Output
As shown above.Explanation
We make use of the code from How to setup and process GtkComboBox? to set up the combobox.
What's new here:
- These are the options that will appear in the combobox.
- We use first column (column 0) to store the option, and the second column (column 1) to store the column-span information.
- Span the items 'ABCDEFG' and 'HIJKLMNOPQR' across three columns.
- Span the items '1001', '1002' and '1003' across two columns.
- No spanning for all the other items. So let's just put a 1.
- Inform php-gtk that column 1 contains the column-spanning information.
- Don't forget this! 6 means there will be six columns in a row.
Note
Do try out the sample code in How to display options of GtkComboBox in a grid without use of set_column_span_column? too.
It will allow you to understand better the use of the method GtkCombobox::set_column_span_column().
Related Links
- How to display options of GtkComboBox in a grid without use of set_column_span_column?
- How to display options of GtkComboBox in a grid with use of set_row_span_column?
- How to display options of GtkComboBox in a grid without use of set_row_span_column?
- How to display options of GtkComboBox in a grid with use of set_column_span_column and set_row_span_column?
- How to display options of GtkComboBox in a grid without use of set_column_span_column and set_row_span_column?
- How to display GtkComboBox options in a grid?
Read more...