Problem
In Part 1, you have used a GtkTreeModelFilter to selectively display certain rows of a GtkTreeView based on some criteria.
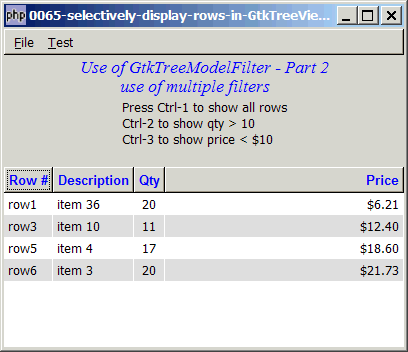
Instead of using one GtkTreeModelFilter for multiple criteria, you can use multiple GtkTreeModelFilters - one for each criteria - as shown below.

Solution
- Follow the steps as outlined in Part 1 and create two GtkTreeModelFilters.
- For each filter, there will be one corresponding boolean field in the GtkListStore.
- When the user switches view, we attach the corresponding model to the GtkTreeView by using GtkTreeview::set_model().
Sample Code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 70 71 72 73 75 76 77 78 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 122 123 124 125 126 127 128 129 130 131 132 133 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 166 167 168 169 170 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 191 192 193 194 195 196 202 203 204 205 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 | <?php $window = new GtkWindow(); $window->set_size_request(400, 320); $window->connect_simple('destroy', array('Gtk','main_quit')); $window->add($vbox = new GtkVBox()); $accel_group = new GtkAccelGroup(); $window->add_accel_group($accel_group); // define menu definition $menu_definition = array( '_File' => array('_Quit|Q'), '_Test' => array('Show All Rows|1', 'Show Rows where Qty > 10|2', 'Show Rows where Price < $10|3') ); setup_menu($vbox, $menu_definition); // display title $title = new GtkLabel("Use of GtkTreeModelFilter - Part 2\n". " use of multiple filters"); $title->modify_font(new PangoFontDescription("Times New Roman Italic 10")); $title->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $title->set_size_request(-1, 40); $vbox->pack_start($title, 0, 0); $vbox->pack_start(new GtkLabel("Press Ctrl-1 to show all rows\n". "Ctrl-2 to show qty > 10\nCtrl-3 to show price < \$10"), 0, 0); $vbox->pack_start(new GtkLabel(), 0, 0); // add a small gap // the 2D table $data = array( array('row0', 'item 42', 2, 3.1), array('row1', 'item 36', 20, 6.21), array('row2', 'item 21', 8, 9.36), array('row3', 'item 10', 11, 12.4), array('row4', 'item 7', 5, 15.5), array('row5', 'item 4', 17, 18.6), array('row6', 'item 3', 20, 21.73)); display_table ($vbox, $data); $window->show_all(); Gtk::main(); function display_table($vbox, $data) { // Set up a scroll window $scrolled_win = new GtkScrolledWindow(); $scrolled_win->set_policy( Gtk::POLICY_AUTOMATIC, Gtk::POLICY_AUTOMATIC); $vbox->pack_start($scrolled_win); // Creates the list store global $model, $modelfilter1, $modelfilter2, $view; // note 8 if (defined("GObject::TYPE_STRING")) { $model = new GtkListStore(GObject::TYPE_STRING, GObject::TYPE_STRING, GObject::TYPE_LONG, GObject::TYPE_DOUBLE, GObject::TYPE_BOOLEAN, GObject::TYPE_BOOLEAN); // note 1 } else { $model = new GtkListStore(Gtk::TYPE_STRING, Gtk::TYPE_STRING, Gtk::TYPE_LONG, Gtk::TYPE_DOUBLE, Gtk::TYPE_BOOLEAN, Gtk::TYPE_BOOLEAN); // note 1 } $field_header = array('Row #', 'Description', 'Qty', 'Price'); $field_justification = array(0.0, 0.0, 0.5, 1.0); // setup GtkTreeModelFilter1 - note 2 $modelfilter1 = new GtkTreeModelFilter($model); $modelfilter1->set_visible_column(4); // setup GtkTreeModelFilter2 - note 3 $modelfilter2 = new GtkTreeModelFilter($model); $modelfilter2->set_visible_column(5); // Creates the view to display the list store $view = new GtkTreeView($model); // note 4 $scrolled_win->add($view); // Creates the columns for ($col=0; $col<count($field_header); ++$col) { $cell_renderer = new GtkCellRendererText(); $cell_renderer->set_property("xalign", $field_justification[$col]); $column = new GtkTreeViewColumn($field_header[$col], $cell_renderer, 'text', $col); $column->set_alignment($field_justification[$col]); $column->set_sort_column_id($col); // set the header font and color $label = new GtkLabel($field_header[$col]); $label->modify_font(new PangoFontDescription("Arial Bold")); $label->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000FF")); $column->set_widget($label); $label->show(); // setup self-defined function to display alternate row color $column->set_cell_data_func($cell_renderer, "format_col", $col); $view->append_column($column); } // pupulates the data for ($row=0; $row<count($data); ++$row) { $values = array(); for ($col=0; $col<count($data[$row]); ++$col) { $values[] = $data[$row][$col]; } // sets the flag for filter 1 - note 5 $qty = ($data[$row][2]>10) ? 1 : 0; $values[] = $qty; // sets the flag for filter 2 - note 6 $price = ($data[$row][3]<10) ? 1 : 0; $values[] = $price; $model->append($values); print "row = $row\n"; } // setup selection $selection = $view->get_selection(); // get the selection associated with the view $selection->connect('changed', 'on_selection'); } // self-defined function to format the price column function format_col($column, $cell, $model, $iter, $col_num) { $path = $model->get_path($iter); // get the current path $row_num = $path[0]; // get the row number if ($col_num==3) { $amt = $model->get_value($iter, 3); $cell->set_property('text', '$'.number_format($amt,2)); } $row_color = ($row_num%2==1) ? '#dddddd' : '#ffffff'; $cell->set_property('cell-background', $row_color); } // the function that is called when user selects a row function on_selection($selection) { list($model, $iter) = $selection->get_selected(); if ($iter==NULL) return; $desc = $model->get_value($iter, 1); $qty = $model->get_value($iter, 2); $price = $model->get_value($iter, 3); print "You have selected $desc: $qty ($price)\n"; } // setup menu function setup_menu($vbox, $menus) { global $accel_group; $menubar = new GtkMenuBar(); $vbox->pack_start($menubar, 0, 0); foreach($menus as $toplevel => $sublevels) { $menubar->append($top_menu = new GtkMenuItem($toplevel)); $menu = new GtkMenu(); $top_menu->set_submenu($menu); foreach($sublevels as $submenu) { if (strpos("$submenu", '|') === false) { $accel_key = ''; } else { list($submenu, $accel_key) = explode('|', $submenu); } if (is_array($submenu)) { // set up radio menus $i=0; $radio[0] = null; foreach($submenu as $radio_item) { $radio[$i] = new GtkRadioMenuItem($radio[0], $radio_item); $radio[$i]->connect('toggled', "on_toggle"); $menu->append($radio[$i]); ++$i; } $radio[0]->set_active(1); // select the first item } else { if ($submenu=='<hr>') { $menu->append(new GtkSeparatorMenuItem()); } else { $submenu2 = str_replace('_', '', $submenu); $submenu2 = str_replace(' ', '_', $submenu2); $stock_image_name = 'Gtk::STOCK_'.strtoupper($submenu2); if (defined($stock_image_name)) { $menu_item = new GtkImageMenuItem( constant($stock_image_name)); } else { $menu_item = new GtkMenuItem($submenu); } if ($accel_key!='') { $menu_item->add_accelerator("activate", $accel_group, ord($accel_key), Gdk::CONTROL_MASK, 1); } $menu->append($menu_item); $menu_item->connect('activate', 'on_menu_select'); } } } } } // process menu item selection function on_menu_select($menu_item) { global $model, $modelfilter1, $modelfilter2, $view; // note 8 $item = $menu_item->child->get_label(); echo "menu selected: $item\n"; if ($item=='_Quit') { Gtk::main_quit(); } elseif ($item=='Show All Rows') { // note 7 $view->set_model($model); } elseif ($item=='Show Rows where Qty > 10') { // note 7 $view->set_model($modelfilter1); } elseif ($item=='Show Rows where Price < $10') { // note 7 $view->set_model($modelfilter2); } } ?> |
Output
As shown above.Explanation
The above code is based on How to selectively display rows in GtkTreeView with GtkTreeModelFilter - Part 1?.
What's new here:
- Set up one
Gtk::TYPE_BOOLEANfor each filter. - Filter 1 uses column 4.
- Filter 2 uses column 5.
- We attach the original base model first, that is, initially, user will see the entire list.
- Calculates and sets the flag for filter 1.
- Calculates and sets the flag for filter 2.
- Switch views by setting the corresponding models.
- We use globals for
$model, $modelfilter1, $modelfilter2, $viewhere. If you want to make this "cleaner", you can wrap all these using classes.
Read more...