Problem
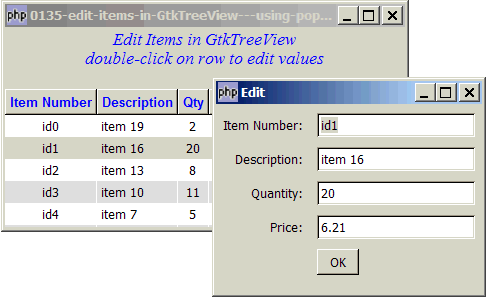
Suppose your current application requires editing of items in treeview. There are many ways of doing this. In this article, we will use a popup form. On double-clicking a row, a popup dialog will be displayed for editing as shown below:

Solution
- The treeview is from How to display a 2D array in GtkTreeView - Part 5 - get user selection?.
- We make use of the technique as outlined in How to display a popup dialog to prompt for data? to display the popup form.
- We make use of the technique as outlined in How to align GtkEntry fields - Part 2? to display the fields (labels + values) for editing.
Sample Code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 131 132 133 134 135 136 137 138 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 189 190 191 192 193 194 195 196 197 198 200 201 202 203 204 205 206 | <?php $window = new GtkWindow(); $window->set_size_request(400, 200); $window->connect_simple('destroy', array('Gtk','main_quit')); $window->add($vbox = new GtkVBox()); // display title $title = new GtkLabel("Edit Items in GtkTreeView\n". "double-click on row to edit values"); $title->modify_font(new PangoFontDescription("Times New Roman Italic 10")); $title->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $title->set_size_request(-1, 40); $title->set_justify(Gtk::JUSTIFY_CENTER); $alignment = new GtkAlignment(0.5, 0, 0, 0); $alignment->add($title); $vbox->pack_start($alignment, 0, 0); $vbox->pack_start(new GtkLabel(), 0, 0); // the 2D table $data = array( array('id0', 'item 42', 2, 3.1), array('id1', 'item 36', 20, 6.21), array('id2', 'item 21', 8, 9.36), array('id3', 'item 10', 11, 12.4), array('id4', 'item 7', 5, 15.5), array('id5', 'item 4', 17, 18.6), array('id6', 'item 3', 20, 21.73)); display_table ($vbox, $data); $window->show_all(); Gtk::main(); function display_table($vbox, $data) { // Set up a scroll window $scrolled_win = new GtkScrolledWindow(); $scrolled_win->set_policy( Gtk::POLICY_AUTOMATIC, Gtk::POLICY_AUTOMATIC); $vbox->pack_start($scrolled_win); // Creates the list store if (defined("GObject::TYPE_STRING")) { $model = new GtkListStore(GObject::TYPE_STRING, GObject::TYPE_STRING, GObject::TYPE_LONG, GObject::TYPE_DOUBLE); } else { $model = new GtkListStore(Gtk::TYPE_STRING, Gtk::TYPE_STRING, Gtk::TYPE_LONG, Gtk::TYPE_DOUBLE); } $field_header = array('Item Number', 'Description', 'Qty', 'Price'); $field_justification = array(0.5, 0.0, 0.5, 1.0); // Creates the view to display the list store $view = new GtkTreeView($model); $scrolled_win->add($view); // Creates the columns for ($col=0; $col<count($field_header); ++$col) { $cell_renderer = new GtkCellRendererText(); $cell_renderer->set_property("xalign", $field_justification[$col]); $column = new GtkTreeViewColumn($field_header[$col], $cell_renderer, 'text', $col); $column->set_alignment($field_justification[$col]); $column->set_sort_column_id($col); // set the header font and color $label = new GtkLabel($field_header[$col]); $label->modify_font(new PangoFontDescription("Arial Bold")); $label->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000FF")); $column->set_widget($label); $label->show(); // setup self-defined function to display alternate row color $column->set_cell_data_func($cell_renderer, "format_col", $col); $view->append_column($column); } // pupulates the data for ($row=0; $row<count($data); ++$row) { $values = array(); for ($col=0; $col<count($data[$row]); ++$col) { $values[] = $data[$row][$col]; } $model->append($values); } $selection = $view->get_selection(); $selection->connect('changed', 'on_selection'); $view->connect('button-press-event', 'on_view_button_press', $view); // note 1 } function format_col($column, $cell, $model, $iter, $col_num) { $path = $model->get_path($iter); $row_num = $path[0]; if ($col_num==3) { $amt = $model->get_value($iter, 3); $cell->set_property('text', '$'.number_format($amt,2)); } $row_color = ($row_num%2==1) ? '#dddddd' : '#ffffff'; $cell->set_property('cell-background', $row_color); } function on_selection($selection) { list($model, $iter) = $selection->get_selected(); $desc = $model->get_value($iter, 1); $qty = $model->get_value($iter, 2); $price = $model->get_value($iter, 3); print "You have selected $desc: $qty ($price)\n"; } function on_view_button_press($widget, $event, $view) { if ($event->type==Gdk::_2BUTTON_PRESS) { // note 2 $selection = $view->get_selection(); list($model, $iter) = $selection->get_selected(); $itemnum = $model->get_value($iter, 0); // note 3 $desc = $model->get_value($iter, 1); $qty = $model->get_value($iter, 2); $price = $model->get_value($iter, 3); $new_value = prompt(array( // note 4 'Item Number'=>$itemnum, 'Description' => $desc, 'Quantity' => $qty, 'Price' => $price)); if (count($new_value)==0) return; // note 5 for ($i=0; $i<count($new_value); ++$i) { $model->set($iter, $i, $new_value[$i]); // note 6 } } } function prompt($fields) { $prompt = new Prompt($fields); $new_value = array(); if (!$prompt->ok) return; for($i=0; $i<count($fields); ++$i) { $new_value[] = $prompt->entry[$i]->get_text(); } return $new_value; } class Prompt{ var $entry; var $ok=0; function Prompt($fields) { $dialog = new GtkDialog('Edit', null, Gtk::DIALOG_MODAL|Gtk::DIALOG_NO_SEPARATOR); $table = new GtkTable(); $this->display_table($table, $fields); $dialog->vbox->pack_start($table); $button = new GtkButton(' OK '); $alignment = new GtkAlignment(0, 0, 0, 0); $alignment->add($button); $button->connect('clicked', array($this, 'on_button')); $row = count($fields); $table->attach($alignment, 1, 2, $row, $row+1, Gtk::FILL, Gtk::SHRINK); $this->dialog = $dialog; $dialog->show_all(); $dialog->run(); $dialog->destroy(); } function display_table($table, $fields) { global $entry; $row = 0; foreach ($fields as $label=>$value) { $label = new GtkLabel("$label: "); $this->entry[$row] = new GtkEntry(); $alignment = new GtkAlignment(1, .5, 0, 0); $alignment->add($label); $table->attach($alignment, 0, 1, $row, $row+1); $table->attach($this->entry[$row], 1, 2, $row, $row+1); $this->entry[$row]->set_text($value); ++$row; } } // simulate button click when user press enter function on_enter($entry, $button) { $button->clicked(); } function on_button($button) { $this->ok = 1; $this->dialog->destroy(); } } ?> |
Output
As shown above.
Explanation
- Register 'button-press-event' on the treeview to check for double-click.
- Check if it's a double-click.
- Get the existing values.
- Display the form in a popup dialog for editing.
- This is the case when the user did not edit anything and just close the dialog box.
- Get the edited values and update them back to the model.
Note
You may want to refer to How to have Enter move to next field in form - Part 1? and How to have Enter move to next field in form - Part 2? to improve the user interface of the popup dialog.
You may also want to compare this method with How to edit items in GtkTreeView - using built in treeview edit - Part 1?
Related Links
- How to edit items in GtkTreeView - using built in treeview edit - Part 1?
- How to edit items in GtkTreeView - using built in treeview edit - Part 2?
- How to have Enter move to next field in form - Part 1?
- How to have Enter move to next field in form - Part 2?
- How to populate form with popup list - Part 2?
- How to align GtkEntry fields - Part 2?
- How to display a popup dialog to prompt for data?
- How to display a 2D array in GtkTreeView - Part 5 - get user selection?
- How to display a popup alert for required fields - Part 1?
Read more...