Problem
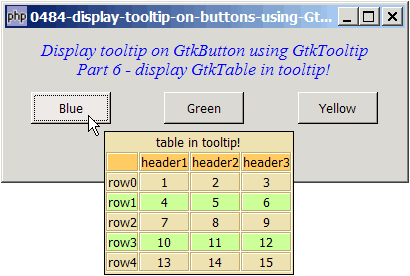
The new GtkTooltip is so flexible that you can even display a GtkTable in a tooltip as shown below:
Key method used: GtkTooltip::set_custom().

Solution
- We create a vbox and stuff the GtkTable into the vbox.
- We then set the vbox as the tooltip using the method
GtkTooltip::set_custom().
Important Note: This only works for PHP-GTK v2.0 (or PHP-GTK2 compliled with gtk+ v2.12 and above. If you are using an older version, for linux, you may follow the step-by-step instructions to recompile php-gtk2 with gtk+ v2.12. For windows, please refer to How to install php gtk2 on windows?
Sample Code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 30 31 32 33 34 35 36 37 38 39 41 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | <?php $window = new GtkWindow(); $window->set_title($argv[0]); $window->connect_simple('destroy', array( 'Gtk', 'main_quit')); $window->set_size_request(400,150); $window->add($vbox = new GtkVBox()); // display title $title = new GtkLabel("Display tooltip on GtkButton using GtkTooltip\n". " Part 6 - display GtkTable in tooltip!"); $title->modify_font(new PangoFontDescription("Times New Roman Italic 10")); $title->modify_fg(Gtk::STATE_NORMAL, GdkColor::parse("#0000ff")); $title->set_size_request(-1, 60); $vbox->pack_start($title, 0, 0); $vbox->pack_start($hbox=new GtkHBox(), 0, 0); create_button($hbox, 'Blue', 'ball_blue48.png'); create_button($hbox, 'Green', 'ball_green48.png'); create_button($hbox, 'Yellow', 'ball_yellow48.png'); $window->show_all(); Gtk::main(); function create_button($hbox, $button_label, $img) { $button = new GtkButton($button_label); $button->set_size_request(80, 32); $hbox->pack_start($button, 1, 0); $button->connect('clicked', "on_button", $button_label); $button->set_property('has-tooltip', true); // note 1 $button->connect('query-tooltip', 'on_tooltip', $img); // note 2 } function on_button($button, $button_label) { echo "You have clicked: $button_label!\n"; } function on_tooltip($widget, $x, $y, $keyboard_mode, $tooltip, $img_file) { $label = $widget->get_label(); $vbox = new GtkVBox(); // note 3 $vbox->pack_start(new GtkLabel('table in tooltip!')); $table = new GtkTable(); // note 4 $vbox->pack_start($table); // note 4 $data = array( array('', 'header1', 'header2', 'header3'), array('row0', 1, 2, 3), array('row1', 4, 5, 6), array('row2', 7, 8, 9), array('row3', 10, 11, 12), array('row4', 13, 14, 15)); display_table ($table, $data); $vbox->show_all(); // note 5 $tooltip->set_custom($vbox); // note 6 return true; } function display_table($table, $a) { for ($row=0; $row<count($a); ++$row) { for ($col=0; $col<count($a[$row]); ++$col) { $frame = new GtkFrame(); $eventbox = new GtkEventBox(); $frame->add($eventbox); $eventbox->add(new GtkLabel($a[$row][$col])); if ($row==0) { $eventbox->modify_bg(Gtk::STATE_NORMAL, GdkColor::parse("#FFCC66")); } elseif ($row%2==0) { $eventbox->modify_bg(Gtk::STATE_NORMAL, GdkColor::parse("#CCFF99")); } $table->attach($frame, $col, $col+1, $row, $row+1, Gtk::FILL, Gtk::SHRINK, 0, 0); } } } ?> |
Output
As shown above.
Explanation
- Enable tooltip on the widget.
- Connect to the signal
'query-tooltip'. - Create a vbox.
- Create the GtkTable and stuff it inside the vbox.
- Don't forget this!
- Set the vbox as the tooltip.
Related Links
- How to display tooltips in GtkTreeView - Part 4?
- How to display tooltip on buttons using GtkTooltip - Part 1 - plain text?
- How to display tooltip on buttons using GtkTooltip - Part 2 - markup text?
- How to display tooltip on buttons using GtkTooltip - Part 3 - tooltip with image?
- How to display tooltip on buttons using GtkTooltip - Part 4 - tooltip with markup text and image?
- How to display tooltip on buttons using GtkTooltip - Part 5 - tooltip with image and label below image?
Read more...